If you care about accessibility, there are a number of tools and services you can use to test your website for potential accessibility issues. While there are plenty of options to choose from, below are two easy-to-use bookmarklets that can be helpful. They're simple and lightweight, and unlike browser extensions and plugins, you can use these bookmarklets on any browser you’d like.
Tota11y
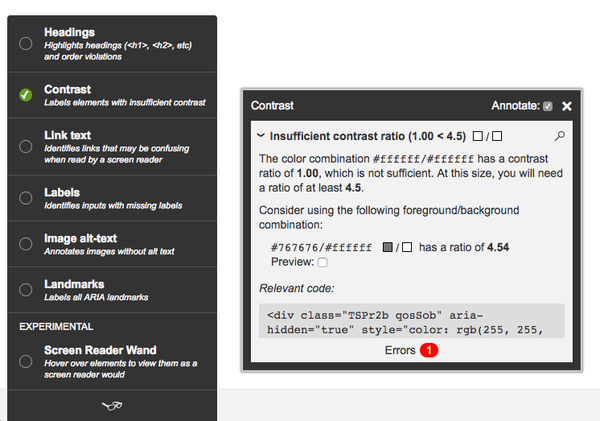
The first bookmarklet comes from the team at Khan Academy. Tota11y is simple tools that helps you visualize how your page is doing in various accessibility.
For get the tota11y bookmarklet, or to learn more about it, visit http://khan.github.io/tota11y/
HTML_CodeSniffer
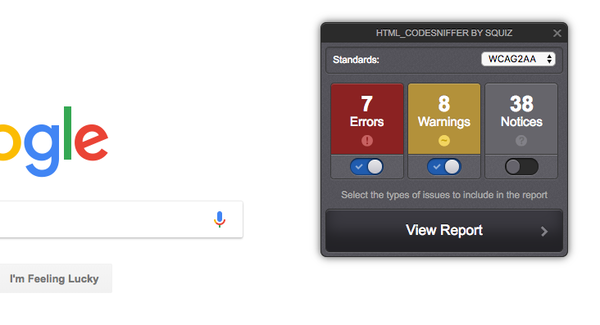
HTML_CodeSniffer is another tool that you can easily use to access your pages accessibility. It gives you a customized report, based on which WCAG standard you wish to use, and what types of issues you decide to include.
To get the HTML_CodeSniffer bookmarklet, or to learn more about it, visit http://squizlabs.github.io/HTML_CodeSniffer/
More Resources
If you’re looking for more information about accessibility, there are several employees on campus that are involved in Notre Dame's Web Accessibility Initiative. Their site, accessibility.nd.edu, includes plenty of other helpful resources and links.