
Since the launch of the updated nd.edu in October 2018, the Web Team has been adapting the design elements of the University’s flagship site into the new "Notre Dame Web Theme"—a standardized set of styles and elements—that will bring a much greater brand consistency to Notre Dame’s family of websites.
Notre Dame’s current web brand standards were introduced in 2011, and they have served us well, but the scope of those standards has been outpaced by the volume and variety of sites in our community. Now, in 2019, Notre Dame’s web brand standards are getting updates.
A User's Experience
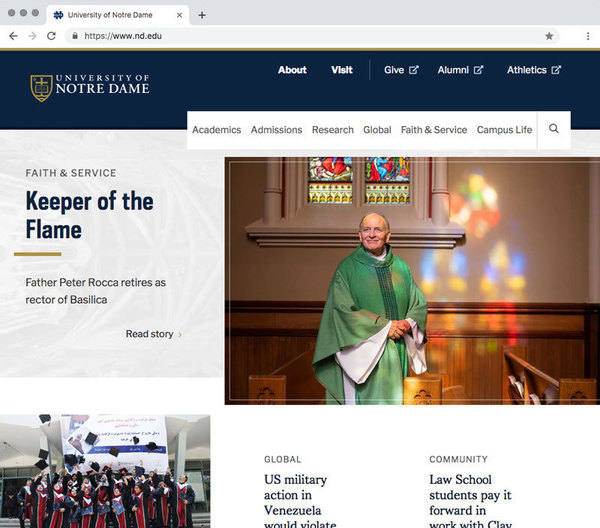
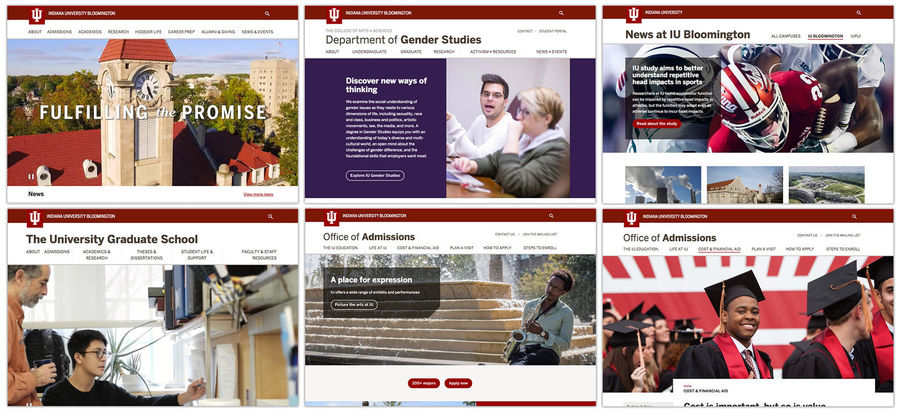
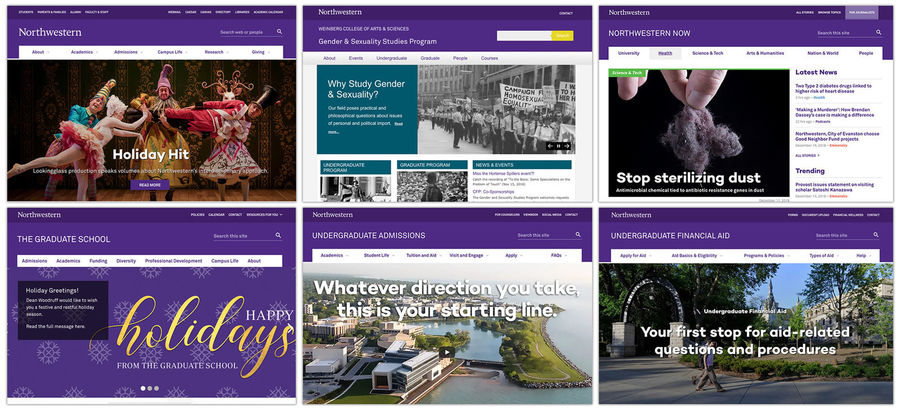
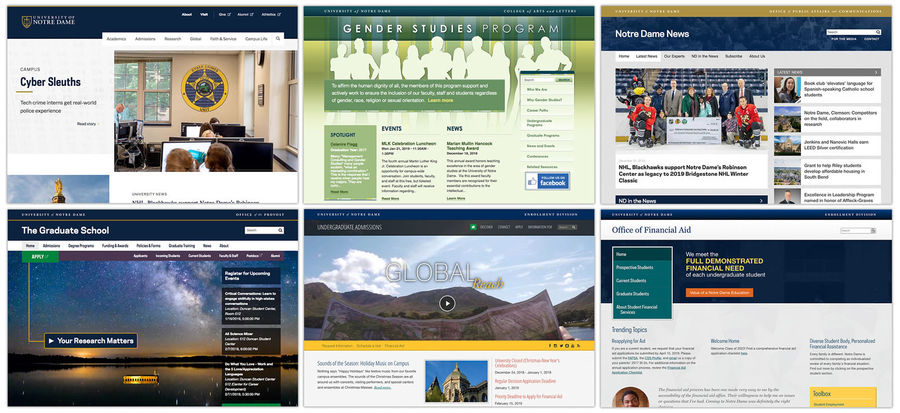
Consider the following hypothetical scenario of a high school junior from Indianapolis. She’s considering a focus in gender studies and believes she’ll end up in graduate school. She hopes to stay relatively close to home. Early in the college selection process, she gathers information on three schools: Notre Dame, Northwestern, and Indiana University (IU). During that process, she visits the following websites for each school: University's Website, Gender Studies Website, University's News Website, Graduate School's Website, Undergraduate Admissions Website, Financial Aid Website.
The following screenshots (collected January 2019) offer a glimpse into her experience:
Indiana University

Northwestern

Notre Dame

Takeaways
The contrast between a consistent user experience and a fragmented one is clear. Here are a few things the user might take away from the websites of IU and Northwestern:
- She is be confident she’s in the right place. The consistent branding serves as a wayfinding tool, affirming that she’s getting information from the right sources, even as she moves from one website to another.
- She can feel good about the organizational strength and professional presence of the individual offices and departments, as well as the University as a whole.
- She may recognize that her primary area of interest (gender studies) is considered important enough to be patterned after the University’s flagship website.
- She can leave with a sense of unity, family, and maybe even belonging. There is order and organization rather than a loose grouping of independent units.
Individually, Notre Dame’s websites aren’t poorly designed, but our design approach has been relatively flexible for years. The result is a digital landscape with a wide variety of designs—a variety that weakens the University’s online brand.
While this hypothetical scenario is narrow in scope (college decisions are based on a lot more than first impressions), we prefer that one's digital introduction to Notre Dame match our University’s reputation for excellence.
Creating Consistency
The Web Team is currently developing an improved version of the Notre Dame Web Theme which will serve as the starting point for the majority of our web design work. Based on the nd.edu design, we are building a design system of modular components that will serve as the foundation for everything from basic, do-it-yourself sites to highly complex projects.
We’re also updating the University’s web brand standards—again, based on the precedent set by the nd.edu redesign. Our goal is to improve the quality and consistency of our online brand while maintaining a certain amount of flexibility.
The revised brand standards will include guidelines for when and how to use elements of the Notre Dame Web Theme, including minimum standards for University programs and products that aren’t required to employ the fullest expression of Notre Dame’s brand.
 Notre Dame Athletics Uniform Examples
Notre Dame Athletics Uniform Examples
You may have noticed a similar approach elsewhere on campus. For example, standard elements of the ND Athletics brand appear more consistently in the uniforms worn by varsity sports teams that they have in the past (see ND Athletics brand guide). There are variations (throwbacks, green, Shamrock Series, etc.) and sport-specific touches, but a standard design system for typefaces, colors, and style is clearly established.
Bringing consistency to our online brand will result in the following benefits:
- Credibility & Validation: Every unit on campus can express a tangible reminder of the University’s support. A strong resemblance to the master brand will reinforce this.
- Recognition & Wayfinding: Users will benefit from repeated brand elements through improved usability and familiarity.
- Reinforce the Brand: The unity of Notre Dame will be clear. The idea of Notre Dame as a family is reinforced.
- Lower Costs & Shorter Timelines: Repeated styles will result in reduced design and development time. These cost savings can be passed along to campus clients.
Details and documentation regarding the updated web brand standards and Notre Dame Web Theme are coming soon. We already have a few websites in development that we are using to refine and finalize the new theme. We look forward to sharing with you the website styles and online standards that will represent the University of Notre Dame in the years to come.